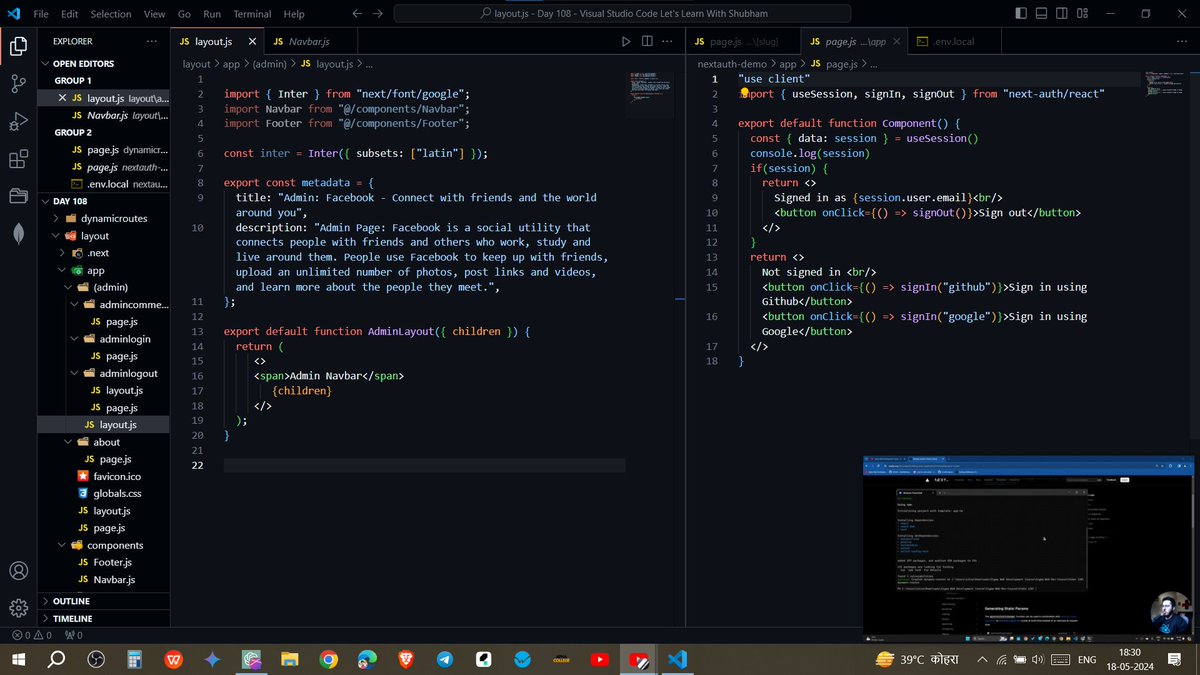
🚀 Day 108 of the #100DaysLearningChallenge ! Today, I explored Dynamic Routes, Auth.js for Authentication, and Layouts in Next.js. Mastering these features is crucial for building secure, flexible, and well-structured web apps! 🌐💻 #NextJS #WebDevelopment #LearningJourney



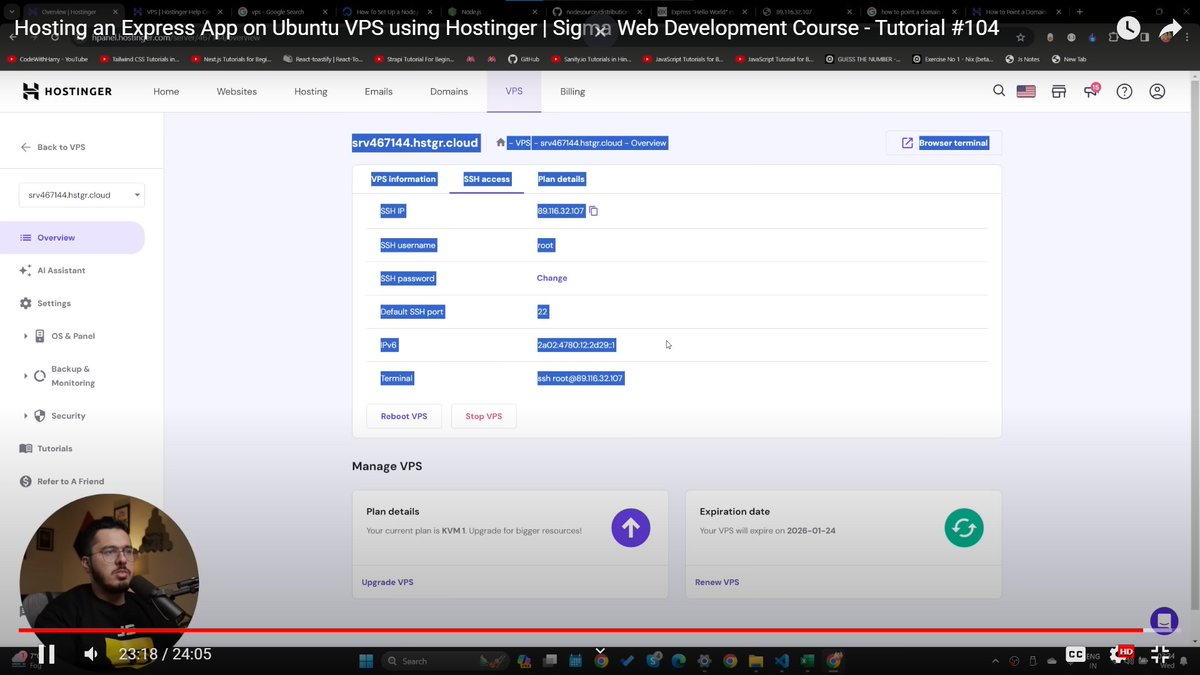
🚀 Day 87 of #100DaysLearningChallenge completed! Hosted an Express app on Ubuntu VPS using Hostinger—leveling up my deployment skills! 🌐💻 #LearningJourney #WebDevelopment #Hostinger 🎉


Day 36 Of 100
#100DaysLearningChallenge #dqueensacademy #Web3 #crypto #Decentralization #learn #trending #Crypto #project #eth #proofofwork
A thread 0/4


A step ahead...
I'm so excited to be joining the 100 Days Learning Challenge.
All thanks to Ingressive for Good DataCamp
#100DaysLearningChallenge
#dataanalyst



Day 44 Of 100
#100DaysLearningChallenge
The Interplanetary File System (IPFS) is a distributed file storage protocol that allows computers all over the globe to store and serve files as part of a giant peer-to-peer network.



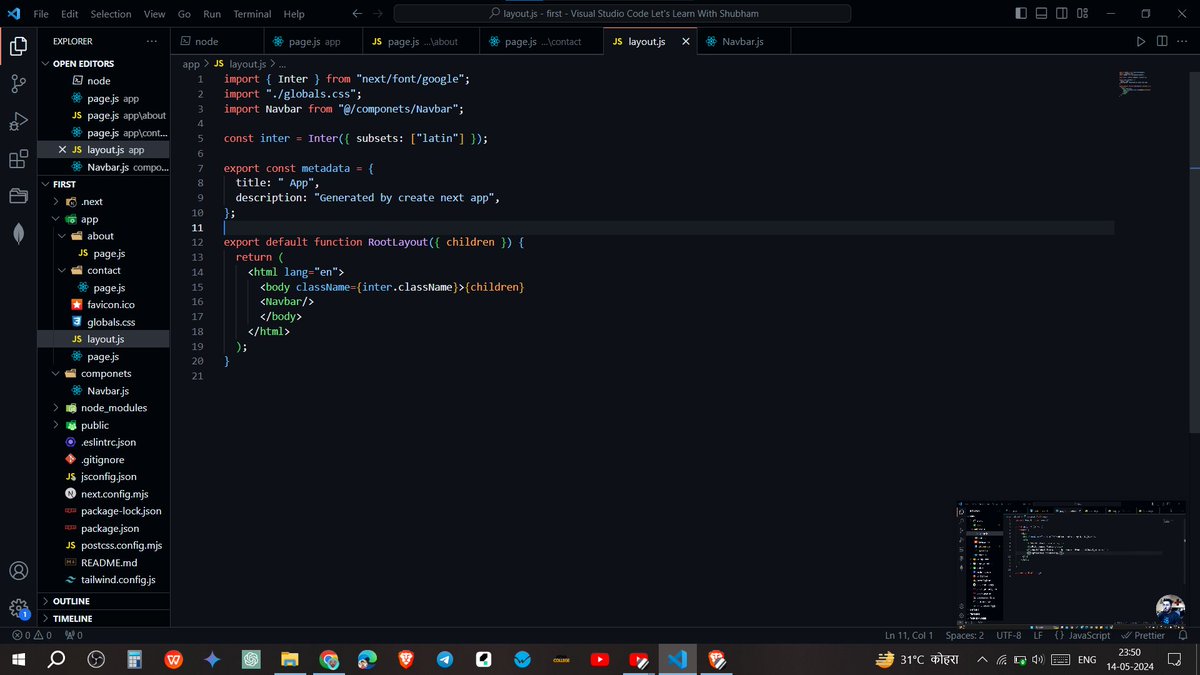
🚀 Day 104 of the #100DaysLearningChallenge accomplished! 🌟 Delved into Next.js and its File-based routing system—ready to enhance my web development skills with this amazing framework! 📂🔗 #LearningJourney #NextJS #WebDev #100DaysOfCode 🎉


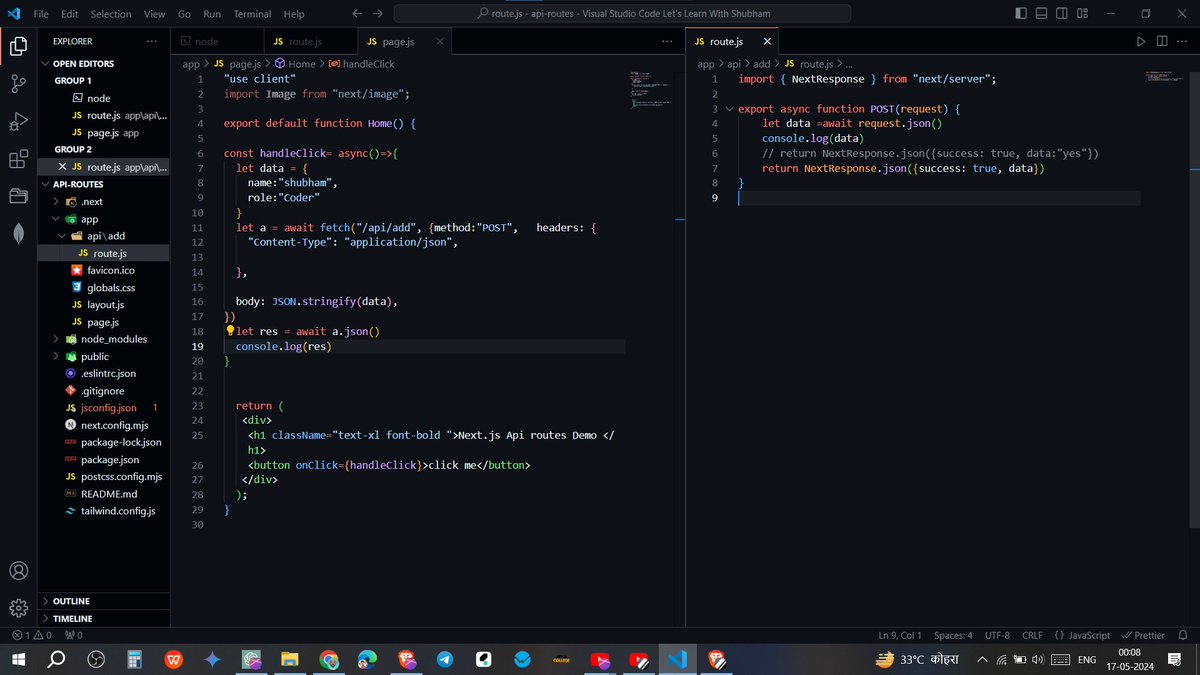
🚀 Day 106 of the #100DaysLearningChallenge wrapped up! 🌟 Delved into API creation with Next.js—pumped to build more dynamic and interactive web applications! 🌐🔧 #LearningJourney #NextJS #WebDev #100DaysOfCode 🎉


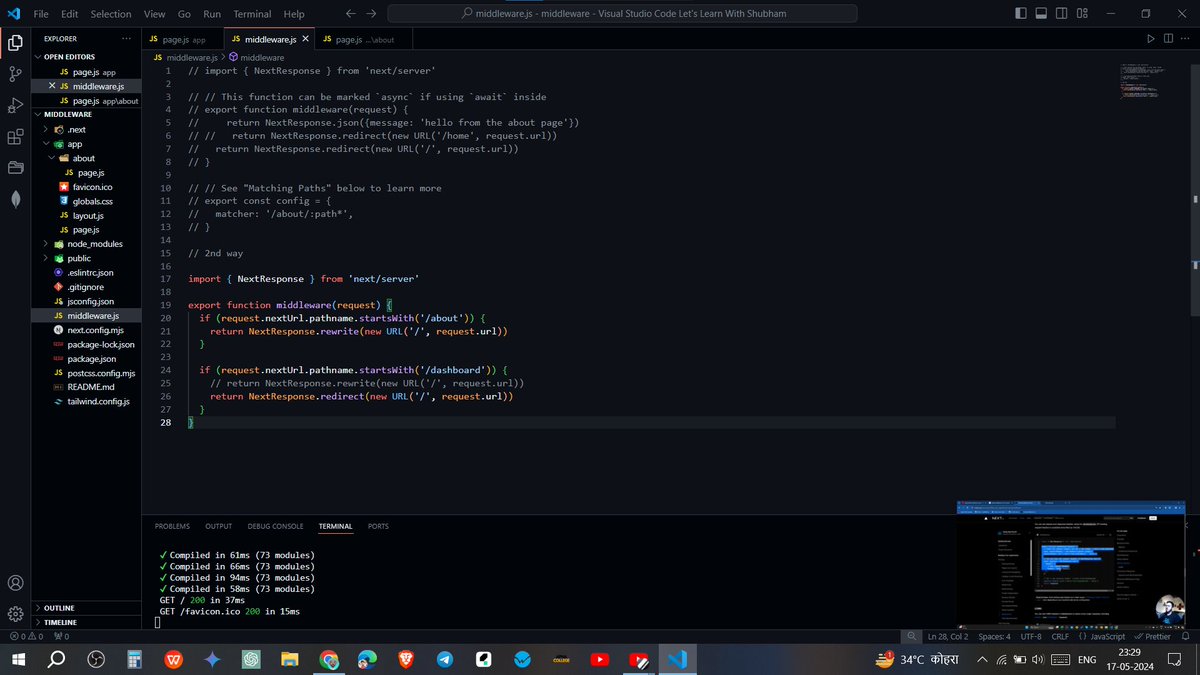
🚀 Day 107 of the #100DaysLearningChallenge ! Today, I explored Dynamic Routes and Middleware in Next.js. Learning to create flexible routes and manage requests efficiently is a game-changer for my web projects! 🌐💻 #NextJS #WebDevelopment #LearningJourney #100DaysOfCode


DAY 1 of the Ingressive for Good #100DaysLearningChallenge
I'm so excited to share that I have started my journey to learn Data Science with @ingressive4good and @datacamp. At the end of the program, I hope to have worked on a lot of hands-on projects. Can't wait!!!🥳 #DataScience


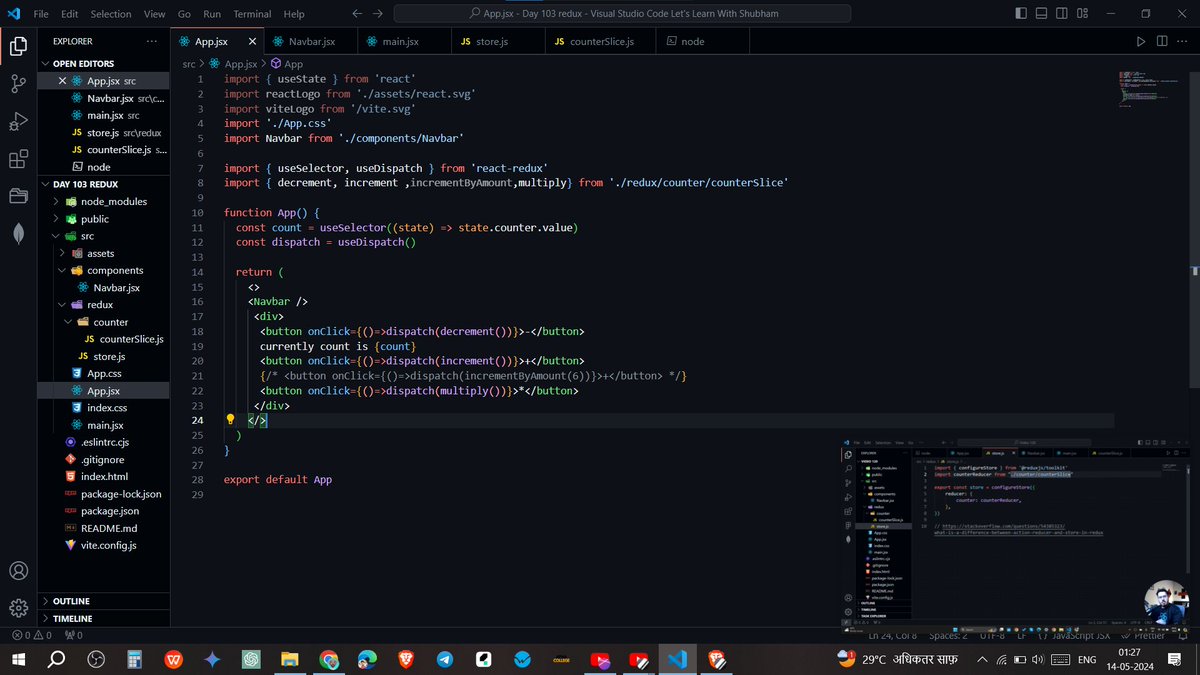
🚀 Day 103 of the #100DaysLearningChallenge accomplished! 🌟 Explored Redux through an insightful video tutorial—ready to implement advanced state management in my React projects! 📺💡 #LearningJourney #Redux #ReactJS #WebDev #100DaysOfCode 🎉


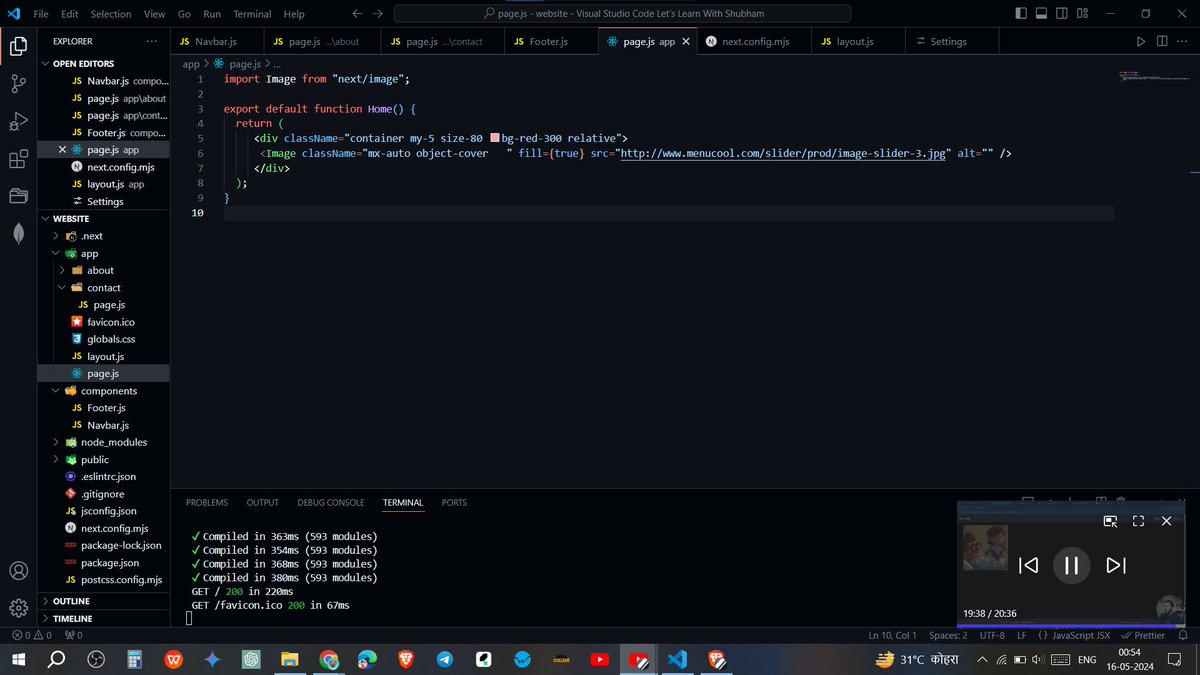
🚀 Day 105 of the #100DaysLearningChallenge accomplished! 🌟 Delved into Server Components, Script, Link, and Image components in Next.js—ready to create robust and performant web apps! ⚛️🌐 #LearningJourney #NextJS #WebDev #100DaysOfCode 🎉


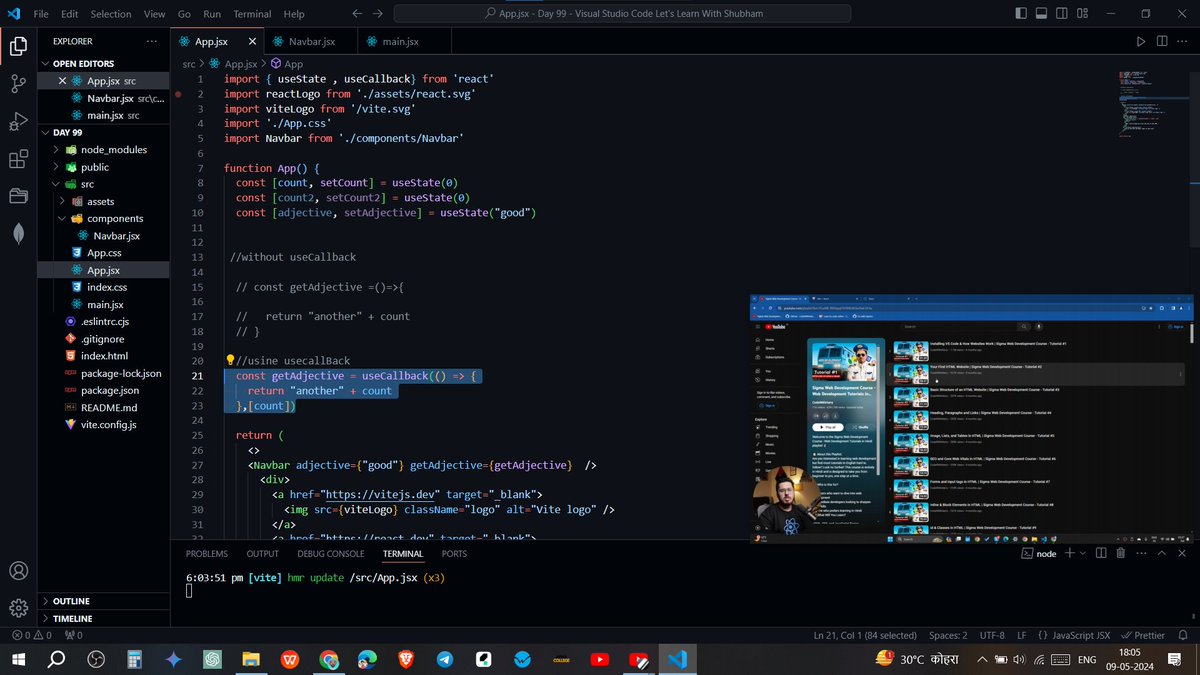
🚀 Day 99 of the #100DaysLearningChallenge completed! Explored the useCallback hook in React—ready to streamline and optimize my React applications! ⚛️🔗 #LearningJourney #ReactJS #WebDev #100DaysLearningChallenge 🎉


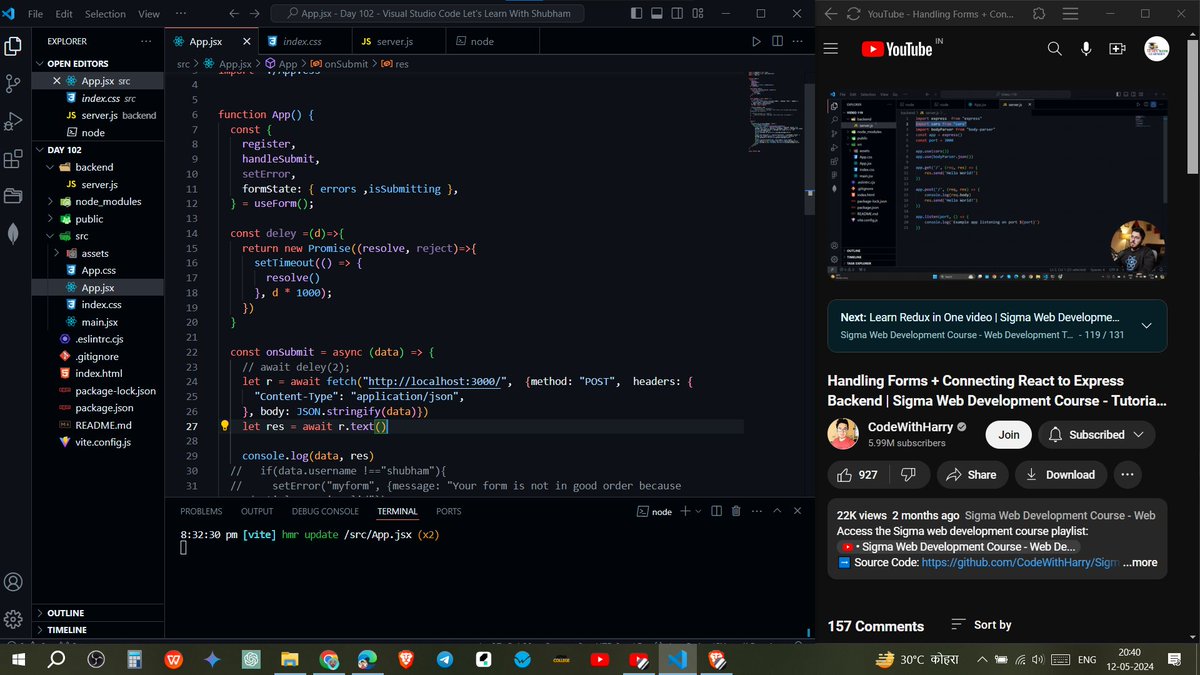
🚀 Day 102 of the #100DaysLearningChallenge accomplished! 🌟 Explored Handling Forms and connecting React to an Express backend. 💻⚛️ Ready to integrate frontend and backend seamlessly in my projects! #LearningJourney #ReactJS #ExpressJS #WebDev #100DaysOfCode 🎉


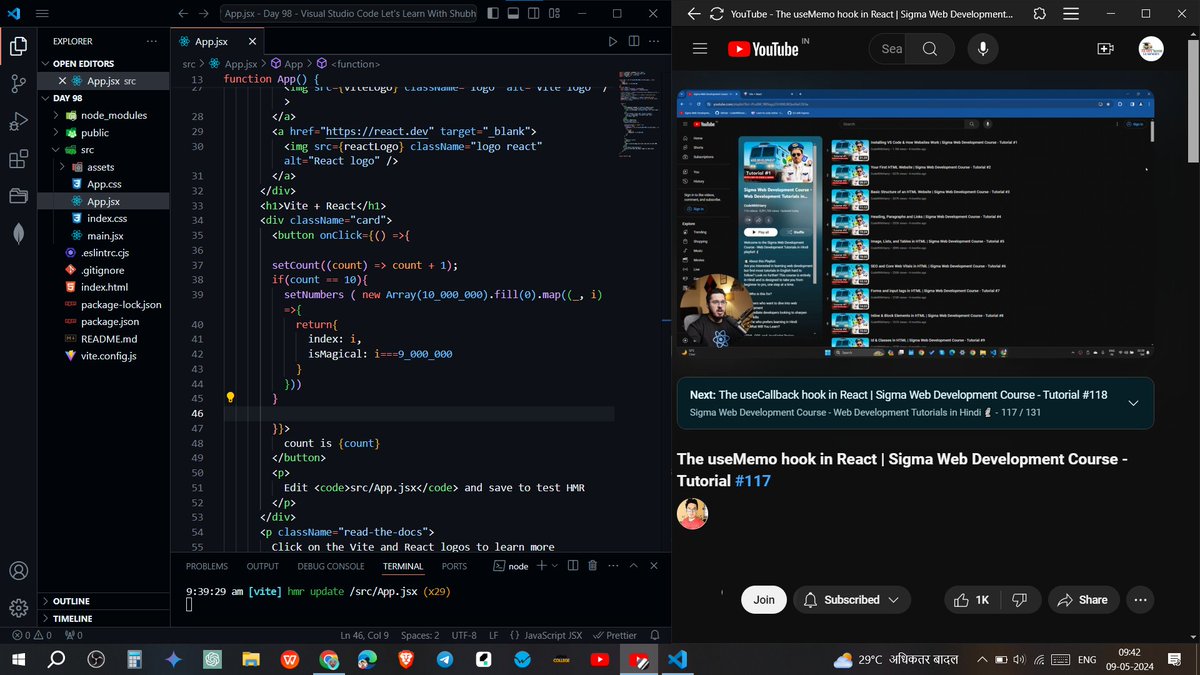
🚀 Day 98 of the #100DaysLearningChallenge completed! Delved into the useMemo hook in React—ready to optimize and speed up my React applications! ⚛️🧠 #LearningJourney #ReactJS #WebDev 🎉


Day 52 Of 100
#100DaysLearningChallenge
OUTLINE
• Utility
• Features of utility token
• Example of utility token
• Use cases of utility tokens
0/10 📜.


Day 39 Of 100. (Supposed date 09-03-23)
#100DaysLearningChallenge
🌟 Discover 6 Proof-of-Personhood Tools across the most popular in web3.
🌟 Let look at Proof-of-Personhood Tools:
1. Quadrata
2. Zorro
3. Humanbound
4. Gitcoin Passport
5. Proof of Humanity
6. Anima


'Altcoin' is a combination of the two words 'alternative' and 'coin.' It is generally used to include all cryptocurrencies and tokens that are not Bitcoin. Altcoins belong to the blockchains they were explicitly designed for. #100DaysLearningchallenge