🚀 Day 100 of #100daysofcode
💡 DSA (Data Structures and Algorithms):
Q: String to Integer
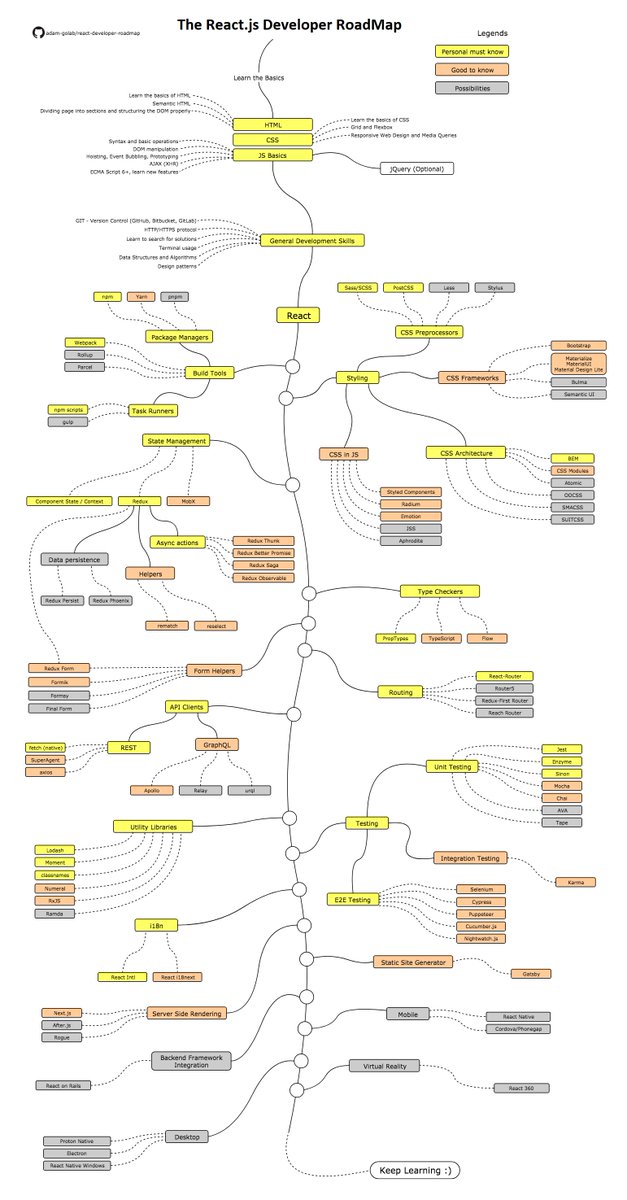
💻 DEV (Web Development): React JS
- useSelector
- Todo Project with Redux Toolkit
Excited about the learning journey ahead! 💻🌐📈
#100daysofcode #learninpublic #learnbydoing #reactjs

Completed basic concepts in ReactJS, now trying to step up my react game. Just completed the first project from a tutorial series on YouTube. Excited to showcase my progress as I level up!
GitHub Repo - github.com/RCOM363/React-…
#React #LearnInPublic #GitHub #webdevelopment




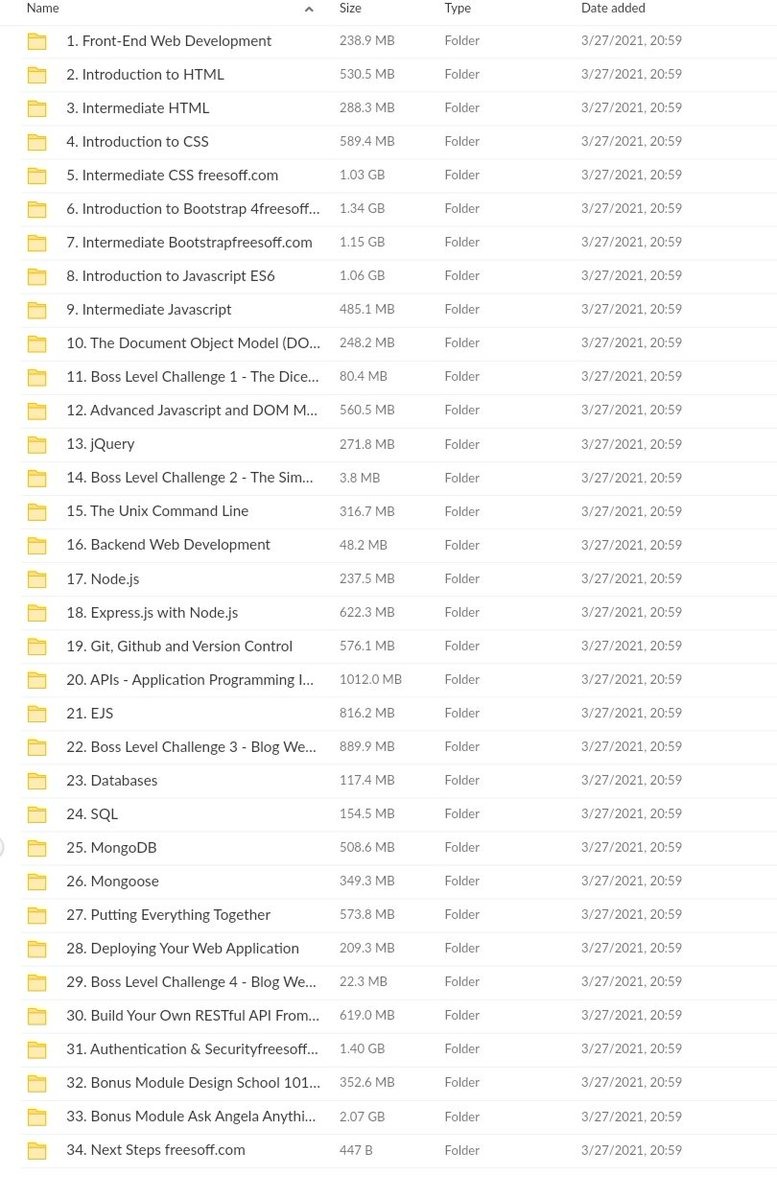
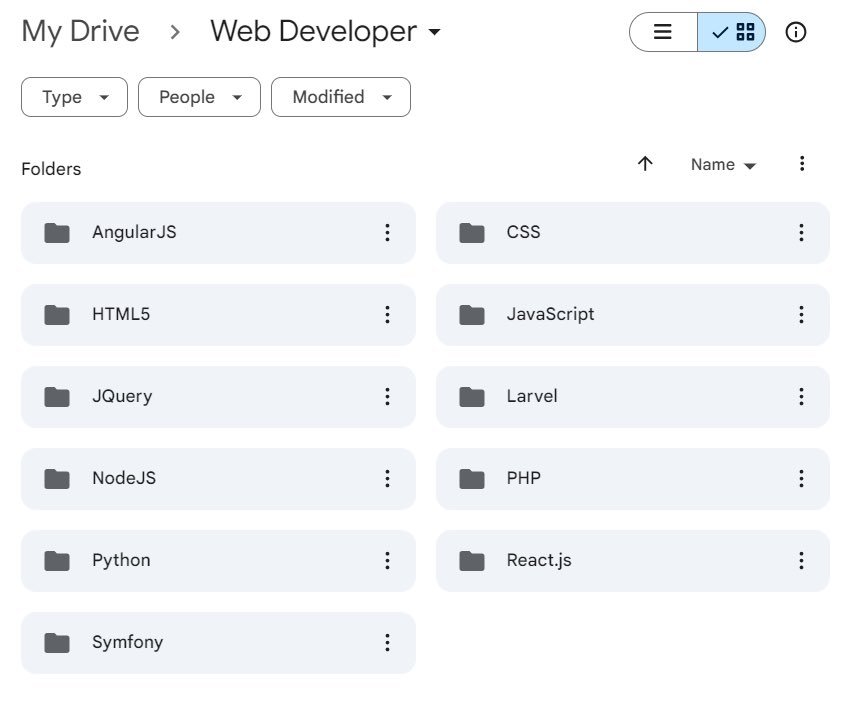
A Goldmine of Money-Making Courses!
Discover the following Web Dedelopement Free Courses;
💵 JavaScript
💵 PHP
💵 Angular and React js
and more
24 Hours ⏳ only
To get it:
1. Follow Subhan Qureshi
2. Like & RT
3. Comment 'courses'


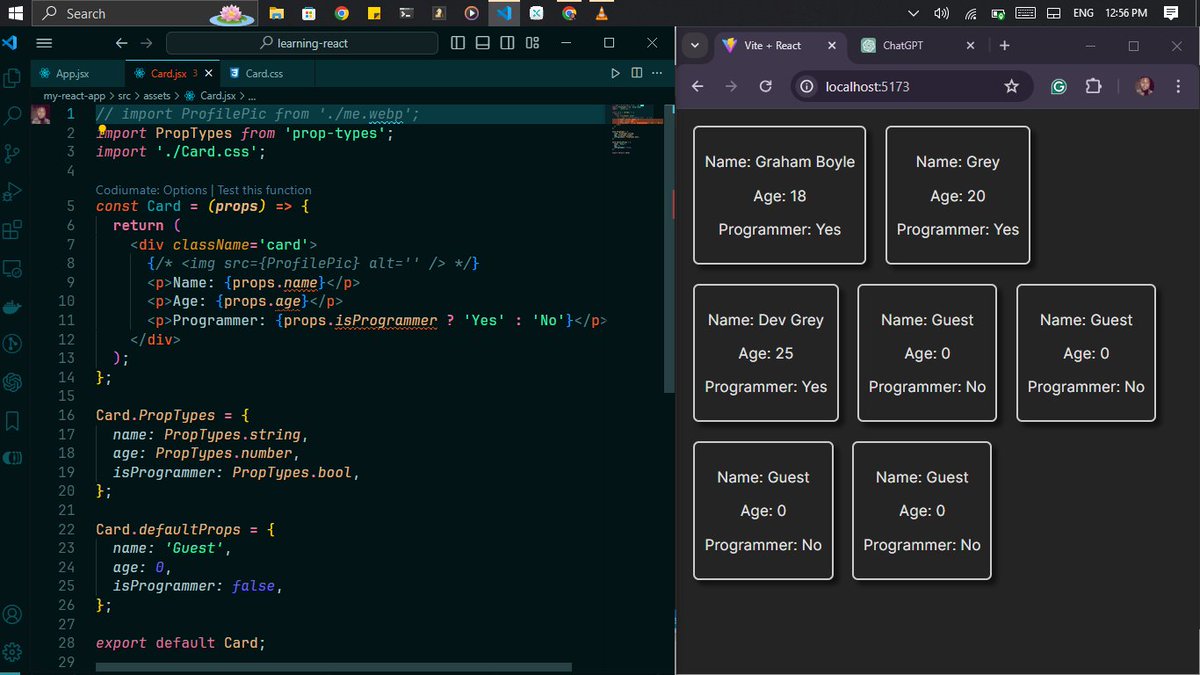
Day 11 & 12 of #100daysofcoding
Learning #reactjs
Learned how to use Props, PropTypes, and defaultProps.
#buildinpublic


Day 43 of #100DaysOfCode
I learnt State
The State is an object that represents the parts of your application that can change over time.
It's typically stored within a component and can be modified using the setState() method
#webdevelopment
#frontEnd
#reactjs
#letsconnect








Day 43 of #100DaysOfCode
Today I got into React CSS and learned various ways, to style React elements. Use of spread operator for inline styling. How to add inline styling to elements, and the syntax of it.
#reactjs #webdevelopment #buildinpublic