






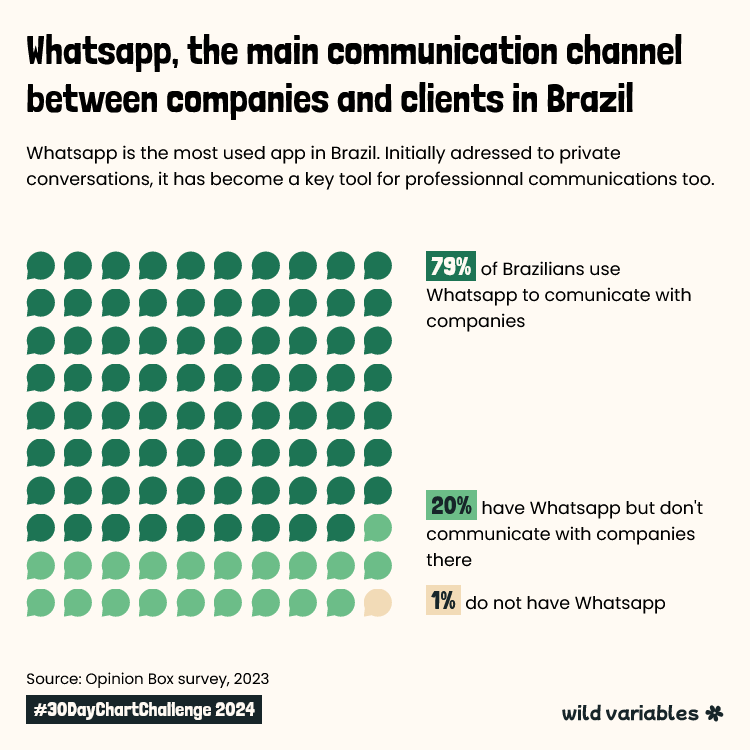
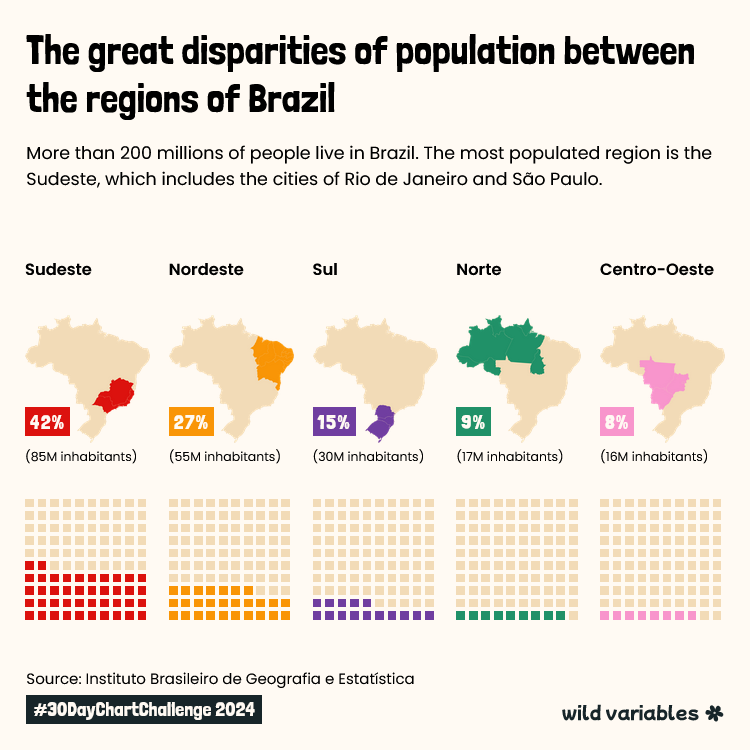
#30DayChartChallenge | Day 4 - Waffle
Brazil is on the top 10 of the most populated countries in the world, but the population is unequally distributed throughout the territory. Have a look!
Made with Flourish, Figma, d3.js and Svelte (yes, that's a lot)







Our last meetup was a blast!
Couldn't join us in the old Vienna Tram?
No worries! 🔴 Check out this 50'' recap here and dive deeper with the full talk on yt. [link bellow 🧵]
It was a ton of fun!!!
Svelte Society 🧡 Ermeen JYC Domenik Reitzner





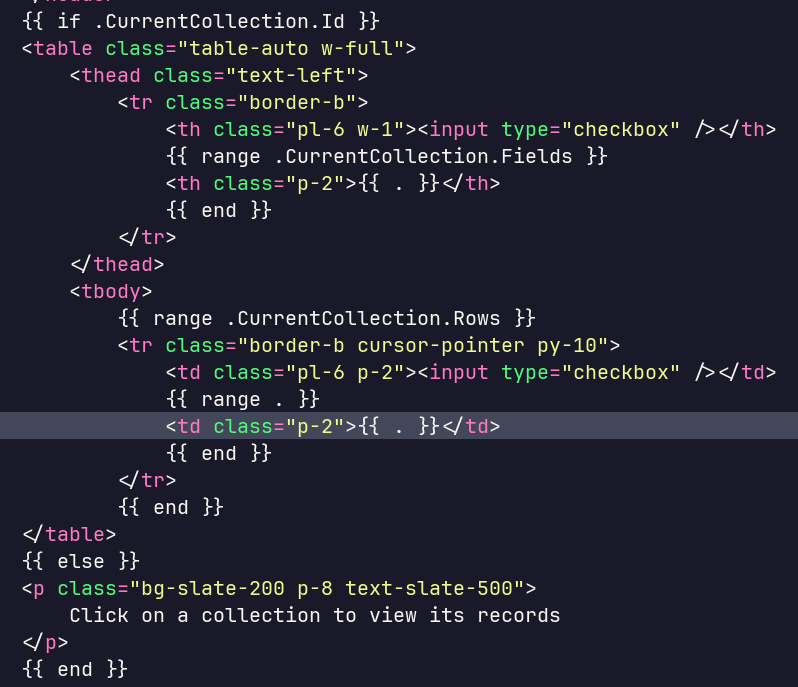
![Oluwatimilehin (@timmyawoniyi) on Twitter photo 2024-04-06 04:11:32 I saw a design on Dribbble and thought of stepping out of my Svelte/Sveltekit shell to use React [without the easy stuffs: !Next, !Tailwind] but plain CSS to implement it. It's an ecommerce design.
Not going to lie, I am spoilt! But it didn't take long to feel the CSS fluid I saw a design on Dribbble and thought of stepping out of my Svelte/Sveltekit shell to use React [without the easy stuffs: !Next, !Tailwind] but plain CSS to implement it. It's an ecommerce design.
Not going to lie, I am spoilt! But it didn't take long to feel the CSS fluid](https://pbs.twimg.com/media/GKdCGh4WAAAzLCF.jpg)