



Used my jedi skills to finish Day 37 of #Replit100DaysOfCode #100daysofcode and created a Star Wars name generator > twtr.to/4Uhyi
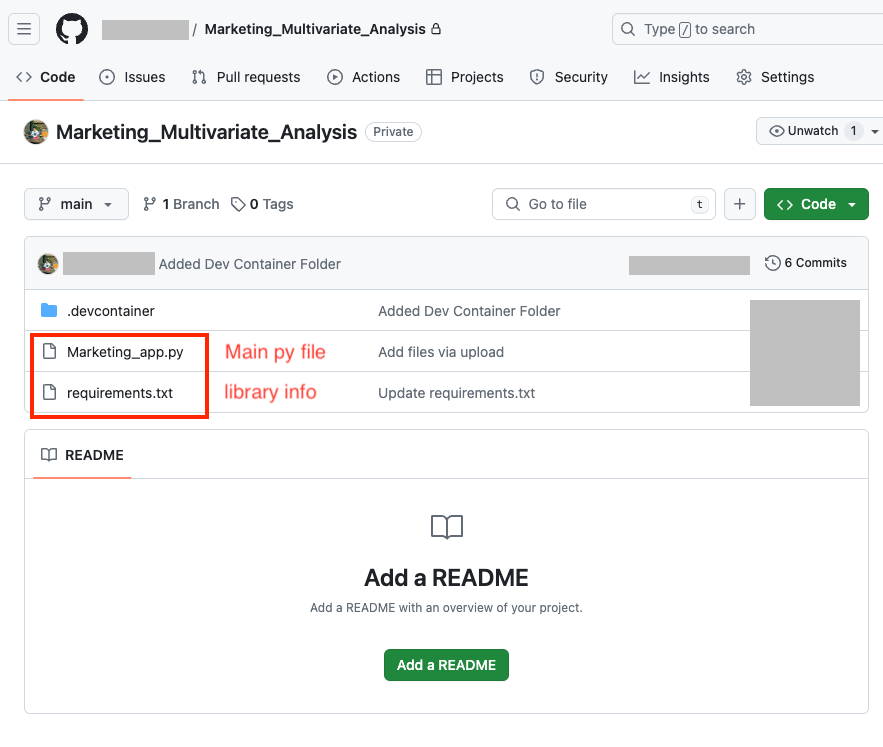
Got my hands on installing Git, pushed it to GitHub and deployed on Streamlit yay!
#30nitesofcode #100daysofpython #learninpublic #jedi



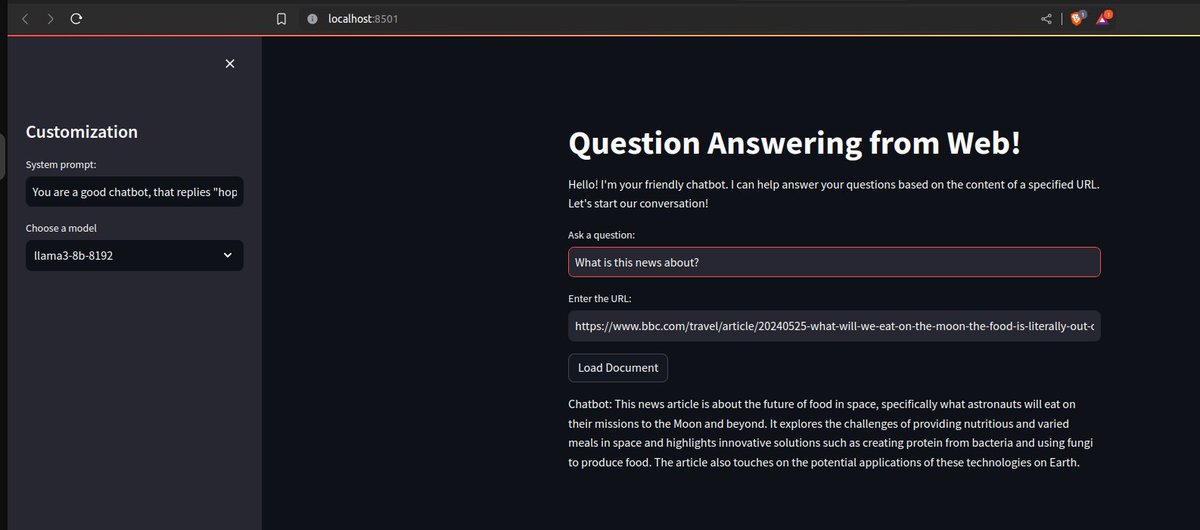
Built a web-based question-answering tool using #Streamlit , #LangChain , and #Groq , integrating #HuggingFace for embeddings and Chroma for vector storage. It answers questions based on any URL's content. Check out the screenshot!


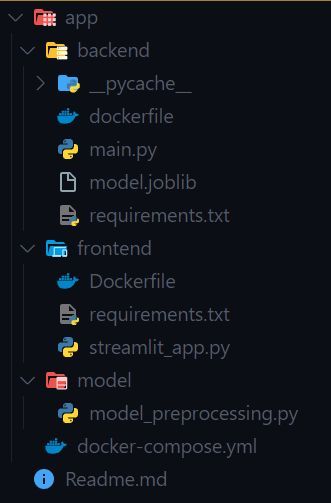
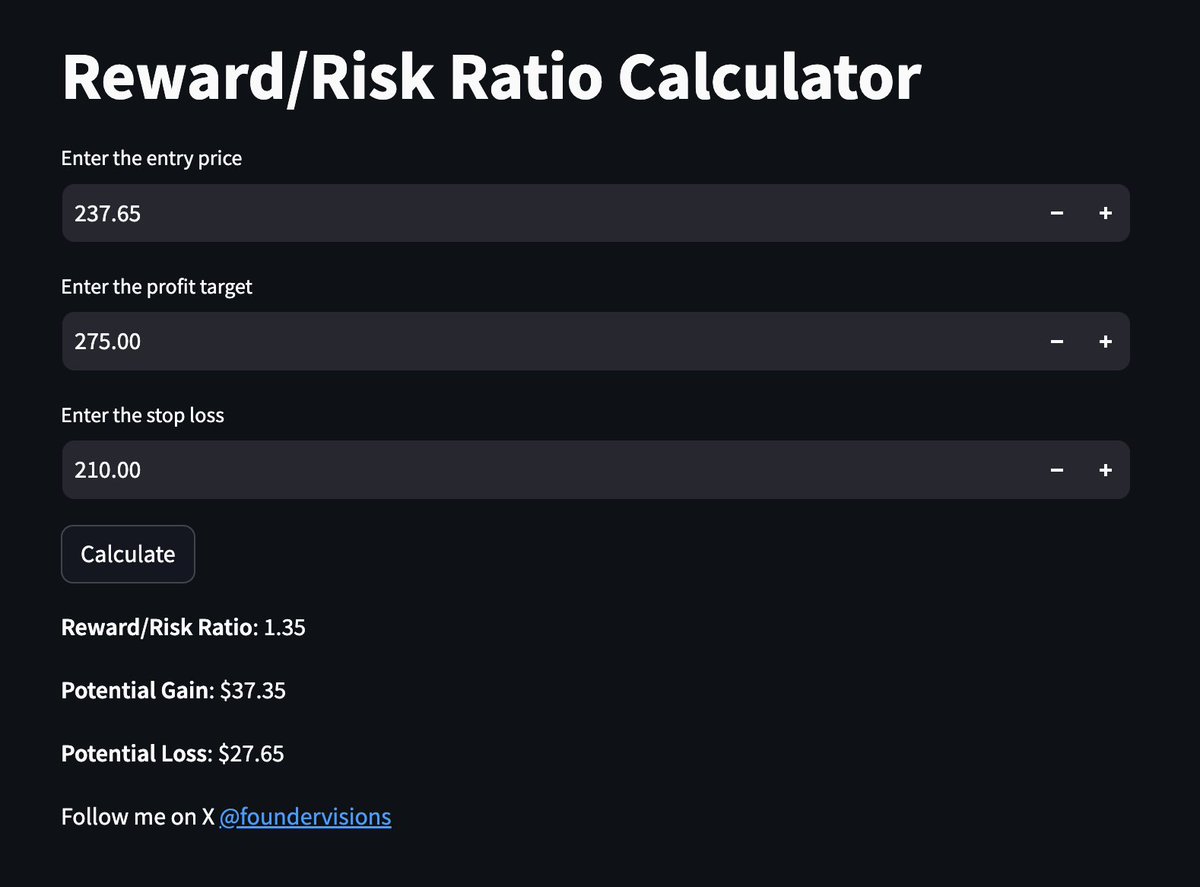
Learn how to build and deploy a FastAPI and Streamlit app using Docker Compose! Dive into this guide by #LatinXinAI community member Felipe Fernandez. Perfect for enhancing your web development skills!
#MachineLearning #ComputerScience #AI
buff.ly/3X402v6