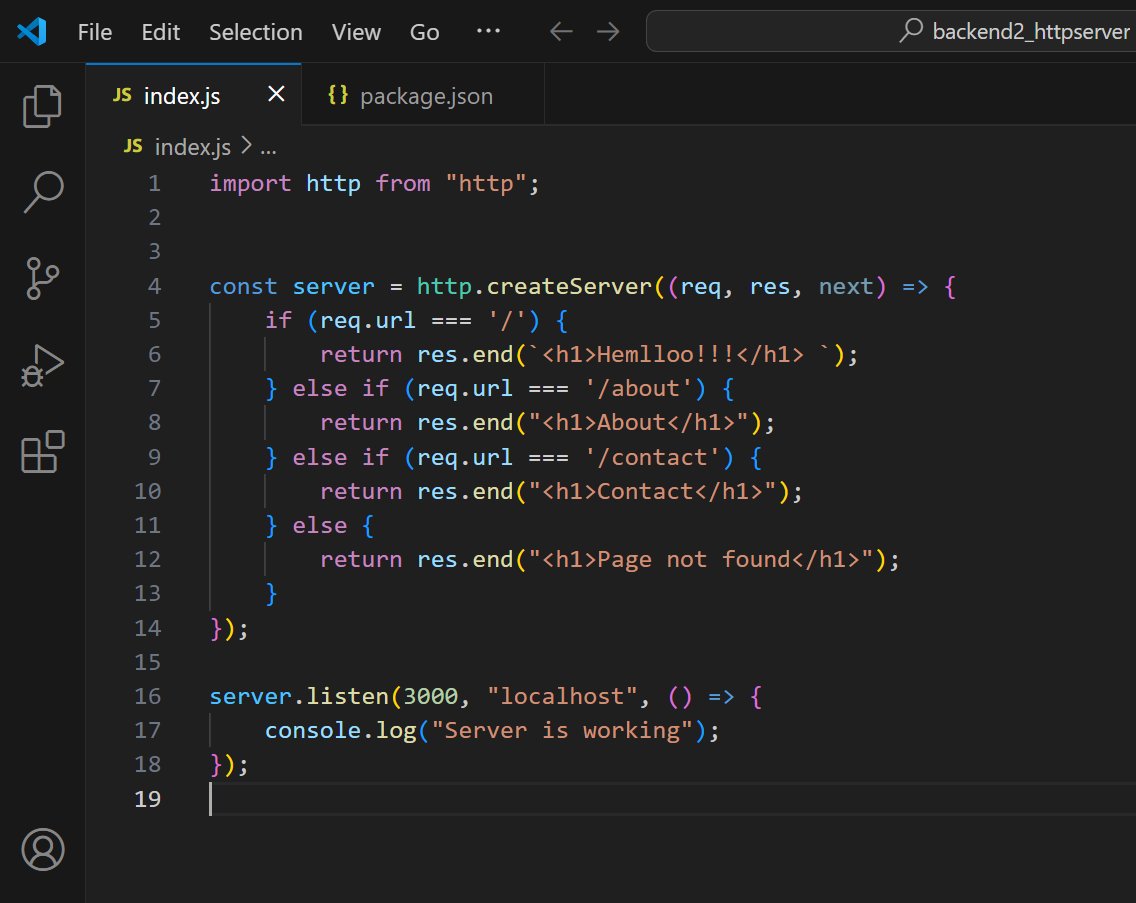
🚀Day 29 #100daysofcodeangela : Today did revision and along with that I went through modules of nodejs like fs, http, os, path.
#javascript #MERNstack #React #NodeJS #MongoDB #Express #CodeNewbies #CodingJourney #learning #LearninPublic


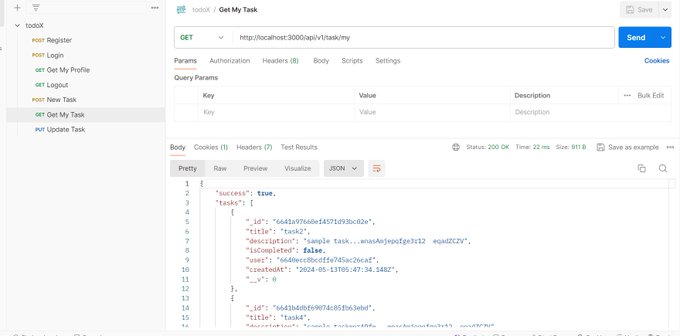
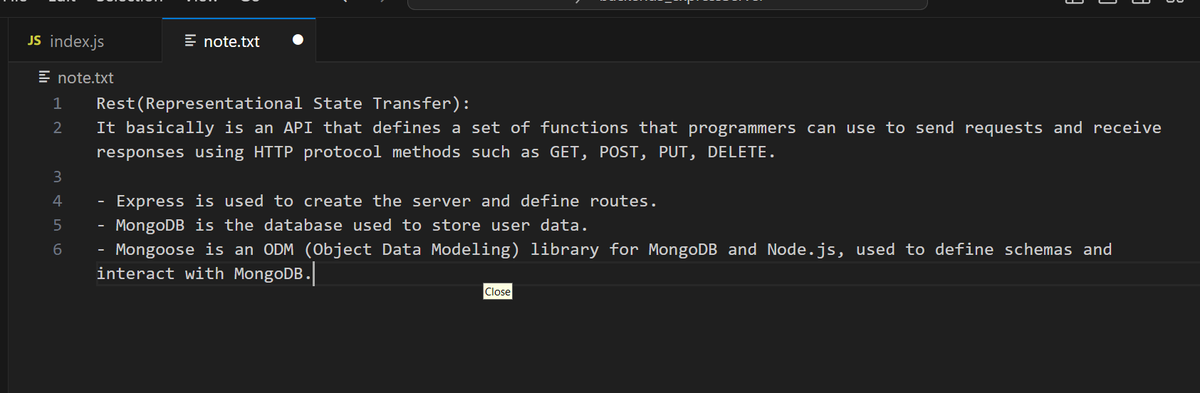
Recently diving into CRUD operations and it's amazing to see the magic happening on the backend! 🚀
#mernstack


🚀Day 28 #100DaysOfCode :
Today I completed my todoX project, along with that I learned about many new concepts.
#javascript #MERNstack #React #NodeJS #MongoDB #Express #CodeNewbies #CodingJourney #learning #LearninPublic

Looking forward to connect to people who are preparing for placements 📖and are interested in:
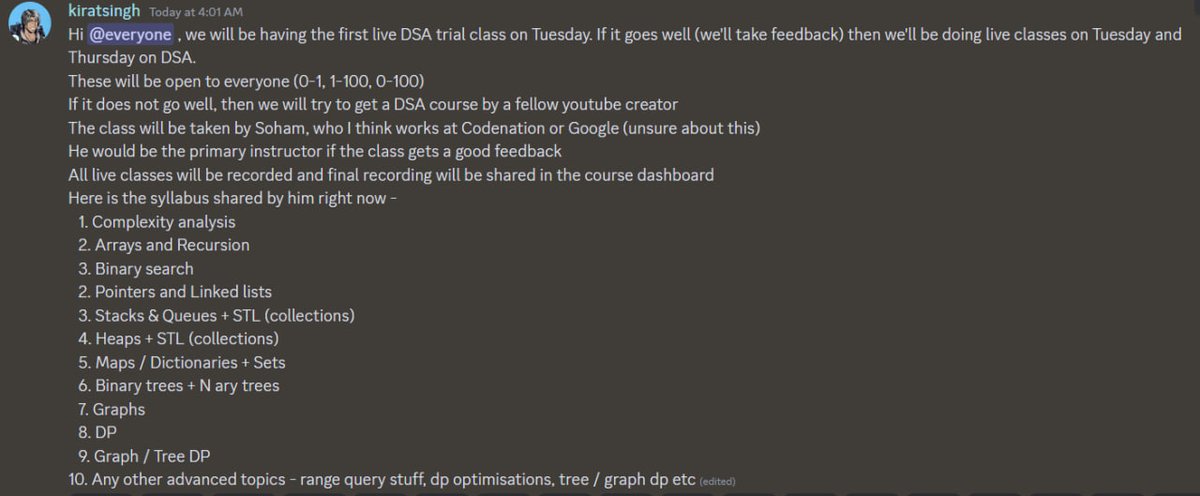
DSA
CORE SUBJECTS
PROJECTS(web development)
MERNSTACK
Comment and I will follow you. Let's learn together! #letsconnect #preparation #dsa

Hello connections,
🔶 Today I made a clone of left side bar of X
🔶In this I have used display flex property ....
🔶 I have used scaling effect on icons when it is hovered
#frontenddevelopment , #webdev elopment #coding #mernstack #javascript #reactjs #webdev #learninpublic

Redux concept got more clear with learning what is the idea of a store why to use how to use.
#100daysofcodeangela
#javascript #MERNstack #React #NodeJS #MongoDB #Express #CodeNewbies #CodingJourney #learning #LearnInPublic #GodMorningTuesday #CreateSafeSpaces


🚀 Day 4 of My MERN Stack Journey 🚀
Learned about: 🎨 Color 🖋 Typography 🔤 Fonts 🔖 Icons
Developed a responsive photography website with a hamburger menu. Wrapped up HTML & CSS!
Next: Major project using HTML & CSS. Stay tuned!
#MERNStack #WebDev #HTML #CSS #100DaysOfCode

Day 36 of 100: finally done with todoX project. Now it can add/delete/update sub todos also. On updating and deleting main todo subtodos also gets updated or deleted. Got all basics cleared.
#LearninPublic #MERNstack

We are hiring
Laravel Developer (4-5 Years Experience)
MERN Stack Developer (4-5 Years Experience)
Send CV: [email protected]
#connectinfosoftcareer #LaravelDeveloper #Laraveljobs #MERNStack #MERNStack Developer #MERNStack jobs #MERNStack Developerjobs #MERNStack


Hello All Developers.......
Let's connect, build and grow together
#mernstack #developer
#codinglife
#leetcode
#gfg
#codeforces
#competitiveprogramming
#codingjourney
#programmingmemes


Day 27 🚀 of #100daysofcode :
Created a Todo app using MERN with Harkirat Singh but it only have add todo feature more i will add later on !
Here's the ✨project:-
github.com/Annonymous-001…
100xDevs #React #MERNSTACK #project #LearnInPublic #BuildInPublic

3rd Project with #mernStack
1.Created the UI with react and tailwind Css
2.Used mongoDB as database and Nodejs for server Side
Features
1. User Authentication
2. Read and Post the blog with an Image uploaded on cloudinary
3. User can comment on post
#learnCodeOnline #js #nodejs


DAY122: Just leveled up my backend skills! 💻 Now I can professionally set up projects and push code to GitHub right from VSCode. Learning to add commits like a pro too! 🚀 #coding #development #GitHub #VSCode #360daysofcode #mernstack


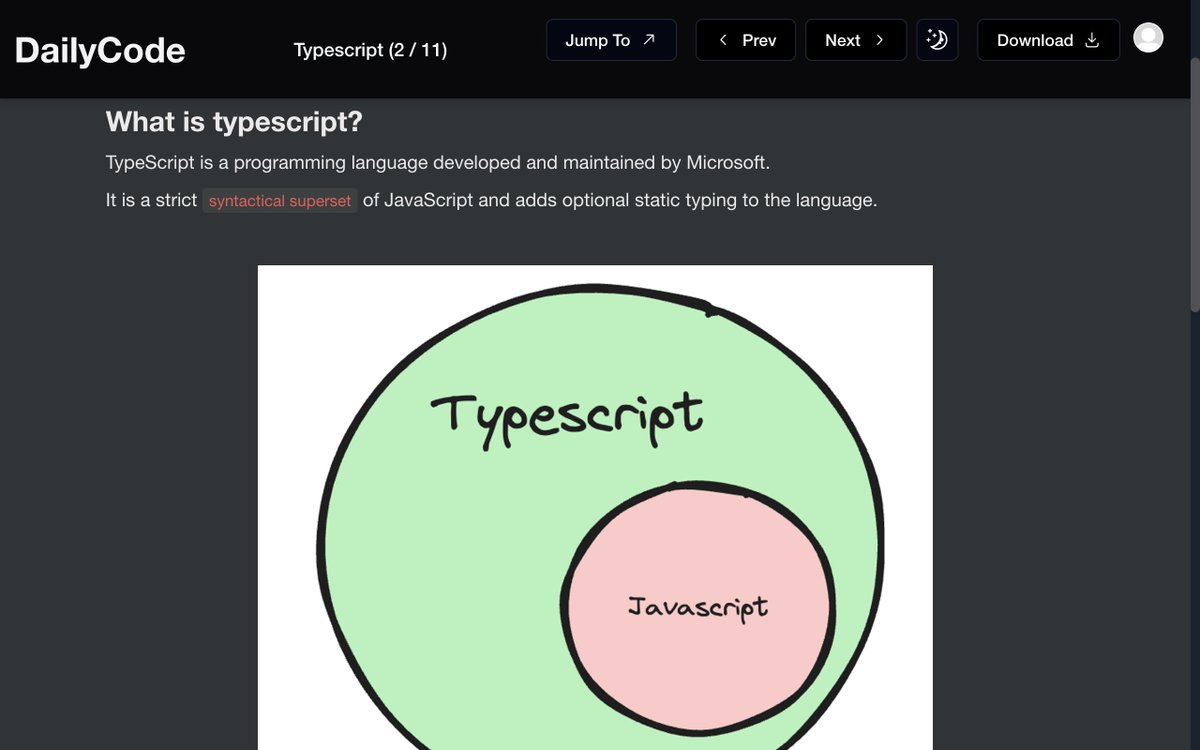
I have started Typescript Harkirat Singh
#javascript #Typescript #MERNstack #React #NodeJS #MongoDB #Express #CodeNewbies #CodingJourney #learning #LearninPublic


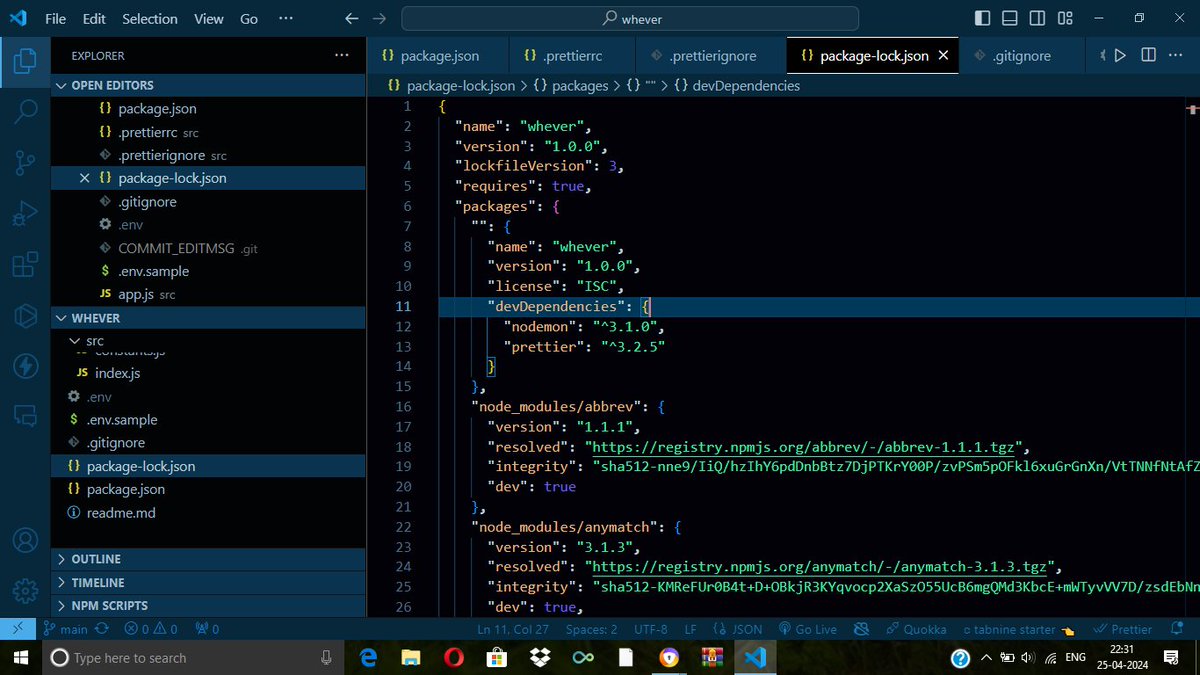
🚀Day 30 #100daysofcodeangela : Today I revised whatever I learned in express.
#javascript #MERNstack #React #NodeJS #MongoDB #Express #CodeNewbies #CodingJourney #learning #LearninPublic



🚀Day 22, 23 of #100DaysOfCode : Past two days I did backend of a small todo list! #javascript #MERNstack #React #NodeJS #MongoDB #Express #CodeNewbies #CodingJourney